妙才周刊 No.64
OK!继续来分享上一周(最近一个月)接触到的一些讯息!
Free Dev
Free for Developers 开发者的免费服务列表,涵盖了软件开发的各方面功能,你可以在这里找到很多免费或者具有不错免费额度的服务。
GPT Search
现在可以在 chrome 浏览器上添加新的站点搜索条目,修改默认的地址栏搜索引擎为 GPT Search 了!
只需要在设置里新增一个站点搜索,url 为:****https://chatgpt.com/?hints=search&q=%s 即可!

后续就可以用来作为默认搜索引擎,或者在地址栏中输入 @GPT和空格设置临时搜索引擎进行搜索,确认后会跳转到 ChatGPT的搜索机制页面,实时对你的问题进行解析和搜索再回复。
AI 边栏
 Anything Copilot 是一款免费的 chrome 插件,可以很方便的在侧边栏单独打开一个常驻的页面,玩法很多。
Anything Copilot 是一款免费的 chrome 插件,可以很方便的在侧边栏单独打开一个常驻的页面,玩法很多。
全屏长图截取
Fullpage Blitz - Lightning-Fast Full Page Screenshots 是一款支持全屏截图的 chrome 插件,速度非常快!
使用 JavaScript 对图像进行量化并且提取颜色
在某些用户体验极佳的站点上常常看到某些高清图片在加载完成之前会提前渲染一个具有近似颜色的模糊背景,由此我想到如何去提取图像的主色这个问题,于是搜索到了这篇文章。
文章地址:https://guqing.io/archives/k-means-main-color
此外,顺藤摸瓜还找到了作者另一篇关于重构 Remember Me 机制的思考的文章:Halo 2.17 为什么重构 RememberMe 机制的实现方式
VideoLingo
Huanshere/VideoLingo:接入不同的 AI 服务,直接对外语视频进行字幕翻译和覆盖,一键全自动搬运视频!
Text-behind-image

Text Behind Image 是香港一个 16 岁的高中生开发者借助 Cursor + V0 开发的图片+文字的图片设计应用,可以很轻松的把文字写入到图片内,并且自动分离图层,让文字隐藏在图片的核心内容之后。


带动画的 Icon

pqoqubbw/icons 是一个带动画的开源的 svg 图标资源站点,用户可以免费使用。目前作者上传了常用场景下 112 个 icon,在项目中使用带动画的图标有时候会提高用户的体验,毕竟谁不喜欢有趣的事物呢。
Copi 安全的 Macos 剪贴软件
s1ntoneli/Copi: A Secure Alternative to macOS Clipboard 是一款开源、轻量且安全的 macOS 系统剪贴板替代工具。它拥有与系统剪贴板相同的复制粘贴能力,但其内容不会被任何第三方应用程序访问,有效保护您的隐私数据。
如果你是数字货币拥有者,亦或是经常复制敏感信息且不希望系统剪贴板留下敏感信息的痕迹,那么可以试试这个应用。
Copi使用系统的自定义“服务”功能来获取和粘贴文字,而不再通过系统剪贴板。因此使用传统方法对“系统剪贴板”进行的各类攻击行为会全部失效。

CSS z-index 查看
andreadev-it/stacking-contexts-inspector: Documentation and source for the CSS Stacking Contexts Inspector devtools extension 是一个 chrome 浏览器扩展,在元素 zIndex属性不符合预期的时候,可以用这个插件查看 CSS 内容栈详情,检查 zIndex的层级。
数字动画组件
NumberFlow for React - Transition and format numbers 是一个用于转换、格式化和本地化数字的组件,具有超强的动画渲染效果,让人眼前一亮。
支持 React/Vue/Svelte 无痛引入
任何需要强化数字提示的地方,都可以考虑一下这个组件。
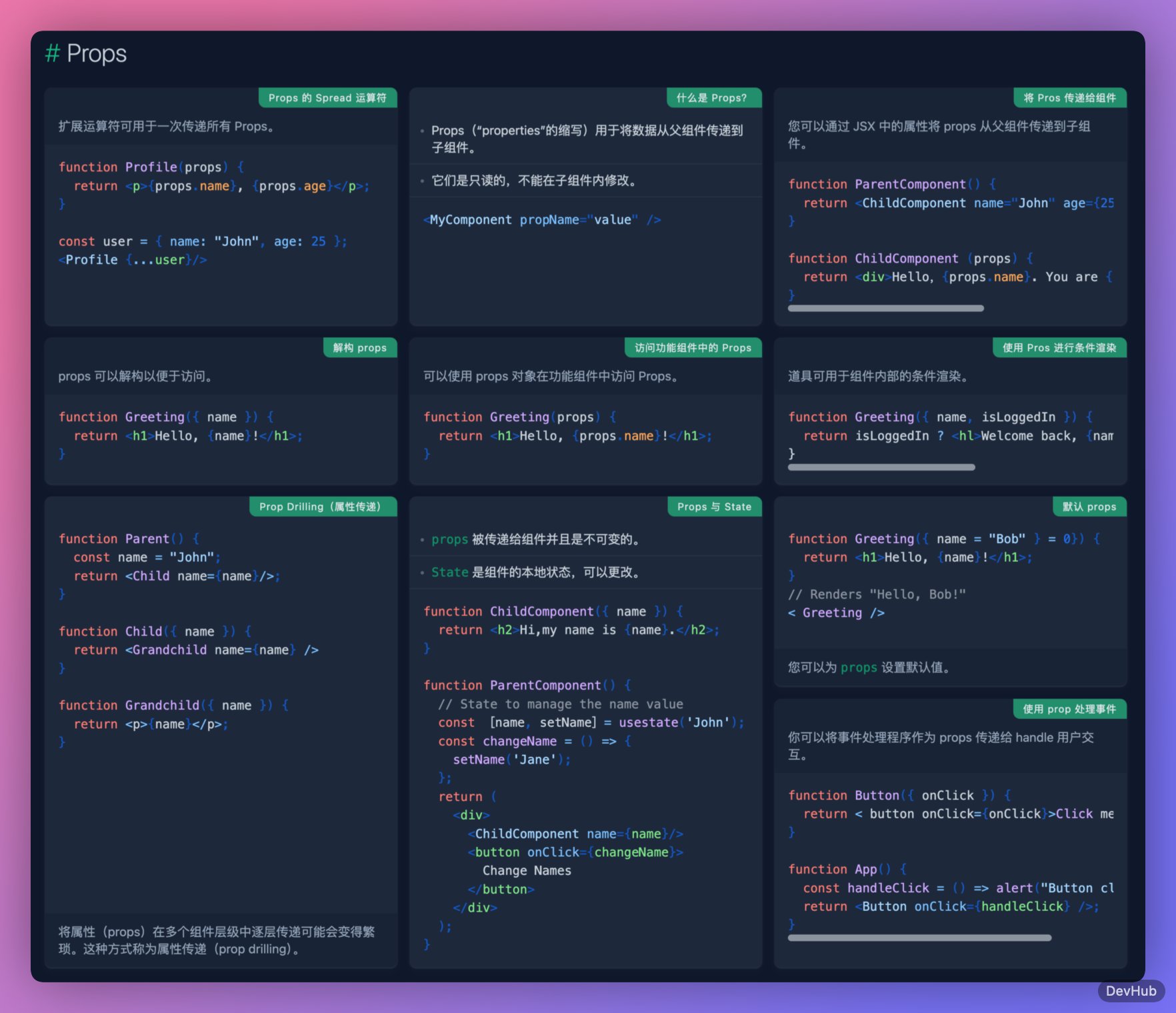
React 初学者备忘清单之 Props
最后
最近开始准备一直在找工作,如果大家有内推的话,欢迎联系我!
非常期待读者的点赞和支持,或多或少我都能从中得到鼓励❤️
好了,今天的分享就先到这里,大家下周见~
AND
最近遇到了人生中最艰难的一些事情,周刊也因此断更,即使是现在我依然还被困在其中。
生活依然继续,有的人爬到了山顶确实很了不起,我也只能从地底先破土而出再一步步向上攀爬。