使用 shaku 编写更好的技术文章
Hello, 大家好。这里是妙才的周刊第 38 期,这里将会分享笔者每周接触到的科技内容亦或是 Web 开发的一些新知识,甚至是一些有趣的非技术性人、事、物 🚀

封面图:喵喵喵
以下是本周话题:
写出更好的技术文章:shaku
shaku-web.vercel.app:shaku 是一个基于React的 markdown 代码示例的库,使用这个库我们可以写出更易读、更优美的代码示例。
举个例子:
默认的markdown渲染:
```js annotate
const blog = "https://jser.dev"
// ^
// [JSer.dev is the *homepage* for JSer.]
// [Check it out! [jser.dev](https://jser.dev)]
// This is a normal comment
```
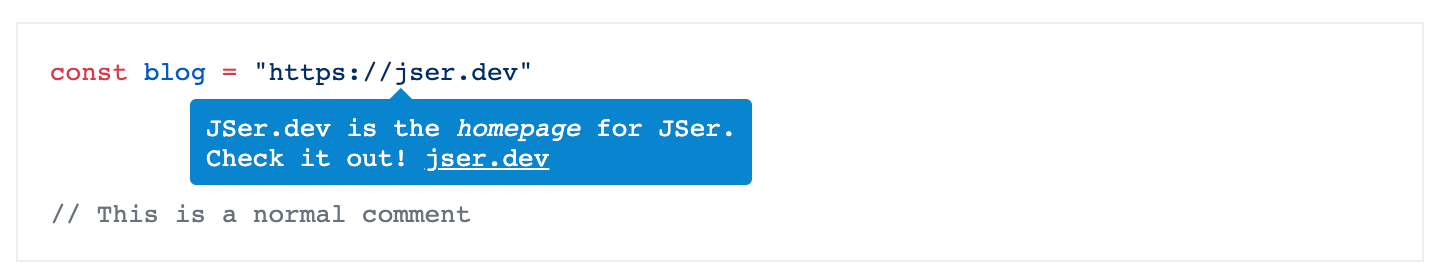
使用shaku后的渲染效果:

上述markdown内容如果直接渲染成html,其效果是否远不如使用shaku后的示例?
作者利用特定的注释标识,重新设计了渲染逻辑和样式,让代码解释变得更加清晰、可读性大大提高。如果你也有自己的博客,或许可以试试这个库!
Nextra
Nextra – Next.js Static Site Generator:基于Next.js的静态站点生成工具,此框架可以轻松生成多语言的页面、支持零配置的全文检索功能。
如果你需要部署一个静态博客或文档应用,非常推荐体验一下。

Mailjet
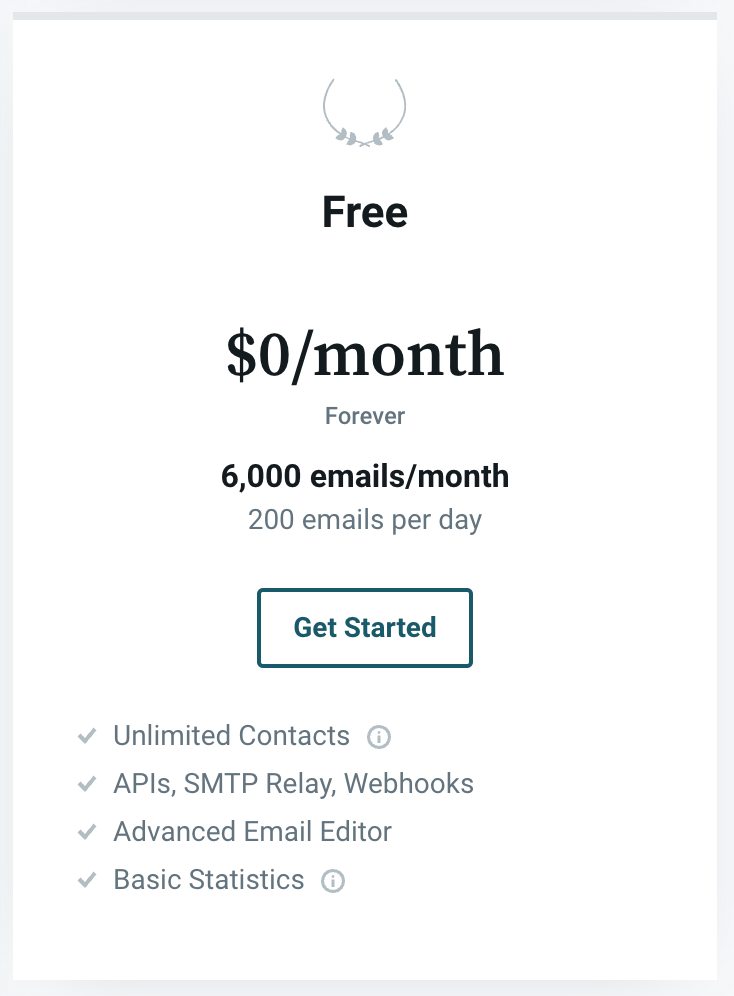
国外的一个电子邮件服务商,免费的账户提供每天 200 次,每个月发送 6000 封电子邮件的体验额度,并且提供一个邮件编辑器和一系列模板,让用户可以轻松构建自己的邮件内容。
此外,官方还提供了对开发者友好的API服务,支持一系列的开发语言代码示例。
此外,官方还支持
SMS短信服务,有需要的可以深入看看
如果你需要开发自己的应用,需要做一些订阅、注册验证等功能,非常推荐使用这个站点的服务。

Icônes
Icônes:具有即时搜索功能的图标浏览应用,这个应用满足了我对web开发中的svg图标需求的方方面面。
免费、优秀的搜索功能、丰富的图标资源、支持自定义颜色、在线体验的图片 CDN 地址、专门支持各种框架的代码快速复制、易于下载和共享。
![]()
Monica
Monica - Your ChatGPT AI Assistant Chrome Extension:笔者心中最好的Chrome GPT插件,安装完成之后甚至可以在国内直连使用。
这是我的邀请链接:https://monica.im/?c=RRYYYAEH 如果你有一些关于这个应用的问题,联系我。
什么是
chatGPT?人工智能不是未来,ta 已经来了。
ChatGPT 是一种基于 GPT 技术的聊天机器人,可以模拟人类对话,回答用户的问题,提供各种服务。
ChatGPT 可以回答各种问题,如天气、新闻、体育、娱乐、历史、文化等等。此外,它还可以提供翻译、计算、提醒、定位等服务。ChatGPT 还可以与用户进行智能对话,帮助解决问题。
国家化做得很好,支持多语言无缝切换。

每一个设计都可以体会到开发者非常注重用户体验,在任何网页上选择任何文本,只需翻译、解释、总结或使用自己的提示,轻松处理。
除了处理文案,翻译等功能,每天还有三十次的免费提问对话额度。
开通订阅功能更多一些,适合重度使用的用户

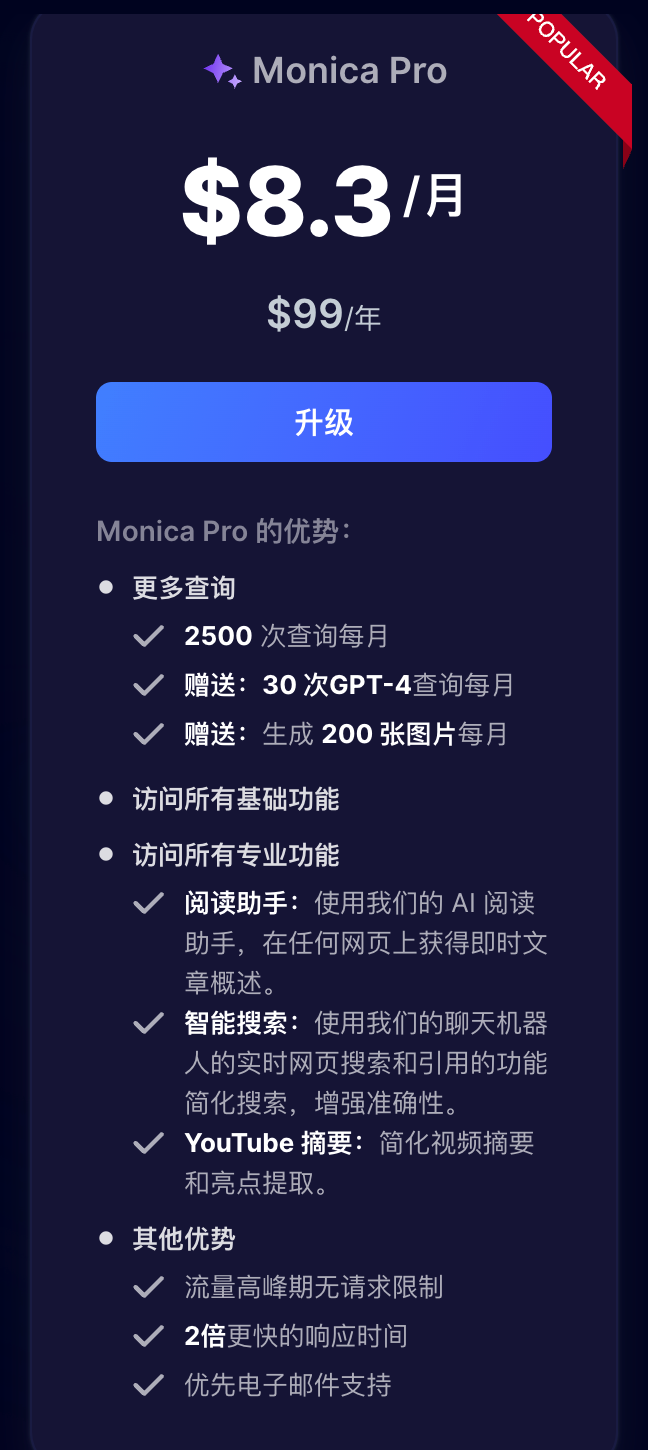
此外,还有更高的套餐:

相对于官方20$的价格来说,还是很有吸引力的。
如果我们选择用官方的服务,还需要免得非常多的麻烦事,例如支付、网络、账户风险等等问题。
无可奈何,世界上最大的两股力量都在防着我们。
Hotkeys-js
hotkeys-js/ at master · jaywcjlove/hotkeys-js · GitHub:原生 JavaScript 处理热键绑定逻辑在web开发中是非常常见的一个需求,尽管这部分的API并不复杂,每个开发者都可以根据文档来实现自己需要处理的需求。但是,我们还是可以借力使用一下hotkeys-js这把瑞士军刀。
╭┈┈╮ ╭┈┈╮ ╭┈┈╮
┆ ├┈┈..┈┈┈┈┈.┆ └┈╮┆ ├┈┈..┈┈┈┈┈..┈┈.┈┈..┈┈┈┈┈.
┆ ┆┆ □ ┆┆ ┈┤┆ < ┆ -__┘┆ ┆ ┆┆__ ┈┈┤
╰┈┈┴┈┈╯╰┈┈┈┈┈╯╰┈┈┈┈╯╰┈┈┴┈┈╯╰┈┈┈┈┈╯╰┈┈┈ ┆╰┈┈┈┈┈╯
╰┈┈┈┈┈╯
良好的封装、简洁的使用文档、无依赖纯原生、极小的体积、丰富的测试用例和兼容性优化。
怎能不爱?
JohannesKlauss/react-hotkeys-hook: React hook for using keyboard shortcuts in components. 如果你是
react开发者,甚至可以使用这个库来处理按键逻辑,其提供了一个非常react的钩子。
Mantine
Mantine:一套完整的ReactUI 解决方案(功能极其丰富),超过 100 个自定义的组件和 50 个功能钩子,让你的React开发更加得心应手。
官方文档还提供了以下几个框架或工具的配合使用指南:
- NextJS
- Vite
- Create React app
- Remix
- Gatsby
开发者可以根据自己的需要,定制安装依赖包。
shadcn UI
shadcn/ui:极简冷淡风的 UI 组件,喜欢这种风格的朋友可以看看
Radix
Primitives – Radix UI:无样式组件是未来。
如果我们从零开始设计一个下拉菜单,需要注意什么?

- 使用箭头键、Escape 和 Enter 快捷键,甚至可以通过输入提示来导航菜单。
- 支持可勾选项,项目可用于执行操作,也可作为复选框或单选按钮控件。
- 配置下拉菜单是否允许或阻止外部交互。
- 支持子菜单
- 当用户关闭下拉菜单或聚焦到外部元素时,精细控制焦点行为。
- 实现正确的语义和行为,使其对使用辅助技术的人可访问。
- 体验良好的打开和关闭动画,优化展开的位置
以上这些需求,恐怕没有多少家企业会让员工花时间去做这些功能,出活快才是大多数企业对员工的要求。
在不使用难以定制却具有完备样式的 UI 框架时,重新开发这些功能将会极大消耗开发者的时间和精力,并且对开发者的专业技术能力有较高的要求。
因此,如果有人能为我们开发好这些组件的JavaScript功能就好了,我们只需要按设计师的需求去实现样式即可!
Radix为此而生!
甚至,我们可以基于Radix和tailwindcss构建团队的组件库。不要再重复设计组件的细节了,只设计样式就好!
必应翻译 API
plainheart/bing-translate-api: A simple and free API for Bing Translator for Node.js:作者逆向了必应翻译的 Web JavaScript 代码,然后封装成了一个简单的node库,效果堪比国内的一些翻译API。
x-crawl
x-crawl:基于 puppeteer 的 nodejs 的爬虫框架。
功能特性如下:
- 模式切换:异步或同步
- 爬取优先级设置,可以优先爬取目标
- 多功能:页面(支持单页应用爬取)、接口、文件等
- 自动生成配置页面,通过 UI 检视状态
- 定时爬取
- 错误重试
- 代理设置
- 零配置动态生成设备指纹绕过目标基于浏览器指纹的防护机制
- 采集录制功能
- 良好的 TypeScript 支持,提升开发体验
对于熟悉 TypeScript 的前端开发者来说,使用这个框架可以比较轻松地处理一些数据爬取采集的工作。
Div100vh
mvasin/react-div-100vh: A workaround for the '100vh' issue in mobile browsers:在 Safari 移动端存在一个臭名昭著的100vh问题,如图所示,移动端safari的100vh的高度包含了导航区域遮挡住的部分视图:

为了解决这个问题,可以使用这个针对性的方案:
import Div100vh from 'react-div-100vh'
const MyFullHeightComponent = () => (
<Div100vh>
<marquee>Look ma, no crop!</marquee>
</Div100vh>
)
具体的细节隐藏在组件里了,如果你有兴趣则查看源代码。
Ameliorated Windows system
Ameliorated.io:构建一个纯净的 Windows 系统(如果你有兴趣的话,可以深入了解一下)。这个应用将会在不影响系统稳定性的前提下移除默认的 Windows 下的很多系统内置的应用,你将会得到一个“纯净”的 Windows 操作系统。
PropelAuth
PropelAuth - Authentication for B2B products:在产品的早期阶段,可以尝试使用第三方服务来实现用户注册和多平台登录的功能。
此服务在月活 1000 以下的早期阶段,能免费提供 10000 万封电子邮件的转发额度、支持用户密码登录、单点登录、魔术贴登录、审计日志、用户信息收集等功能。如果顺利你的产品得到了超过 1000 的月活人数,那么升级服务即可立即获得新的服务。
Konsta UI
Konsta UI - Mobile UI components built with Tailwind CSS:基于tailwindcss的移动端组件解决方案,支持react、vue、svelte。
flowcv
Dashboard – FlowCV:极简的简历生成应用,感谢 @linying 分享了这个工具,我用这个工具写了自己的新简历
最后
好了,今天的分享就先到这里,大家下周见~