建议独自在外生活的你养一只猫
hello 大家好~今天继续给大家带来我的新周刊内容。
如果你长时间独自在外生活,那么就养一只猫吧。
封面图:我的小闪电⚡
OK!继续来分享上一周接触到了一些讯息!
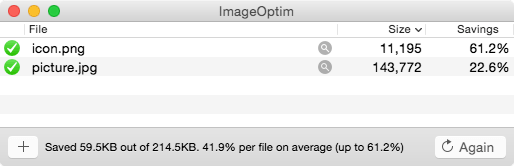
ImageOptim

ImageOptim — better Save for Web:支持 MacOS本地压缩图片,压缩率很高。
Hello 算法

Hello 算法开源了 🎉,这是一本通俗易懂的数据结构和算法入门书,非常适合初学者。此外,还提供各种代码示例语言的PDF文件下载。
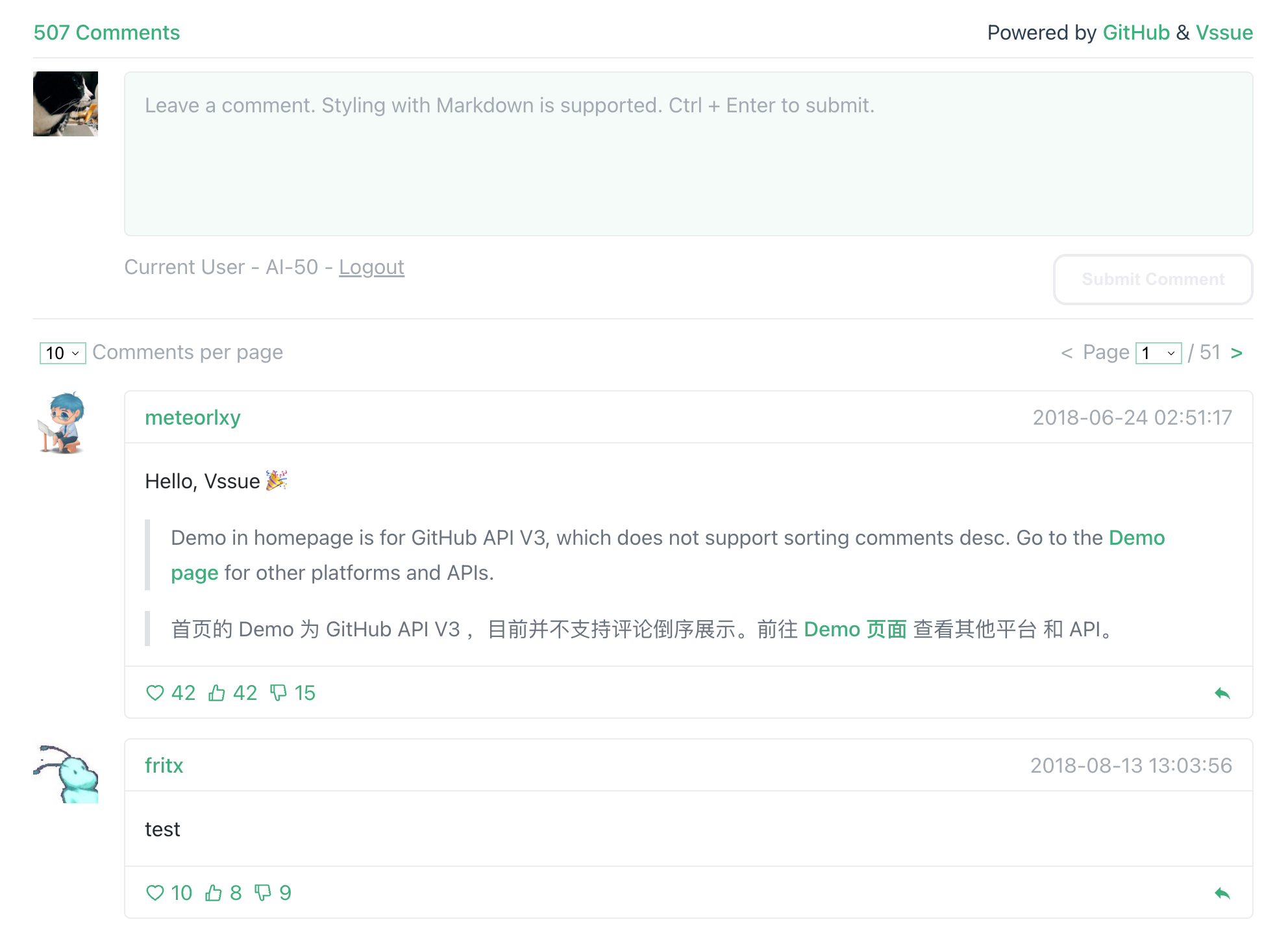
Vssue

Vssue 一个基于Vue和Github的评论系统插件,可以很方便地集成到你的博客中去。
效果预览如下,有一种清新的感觉。

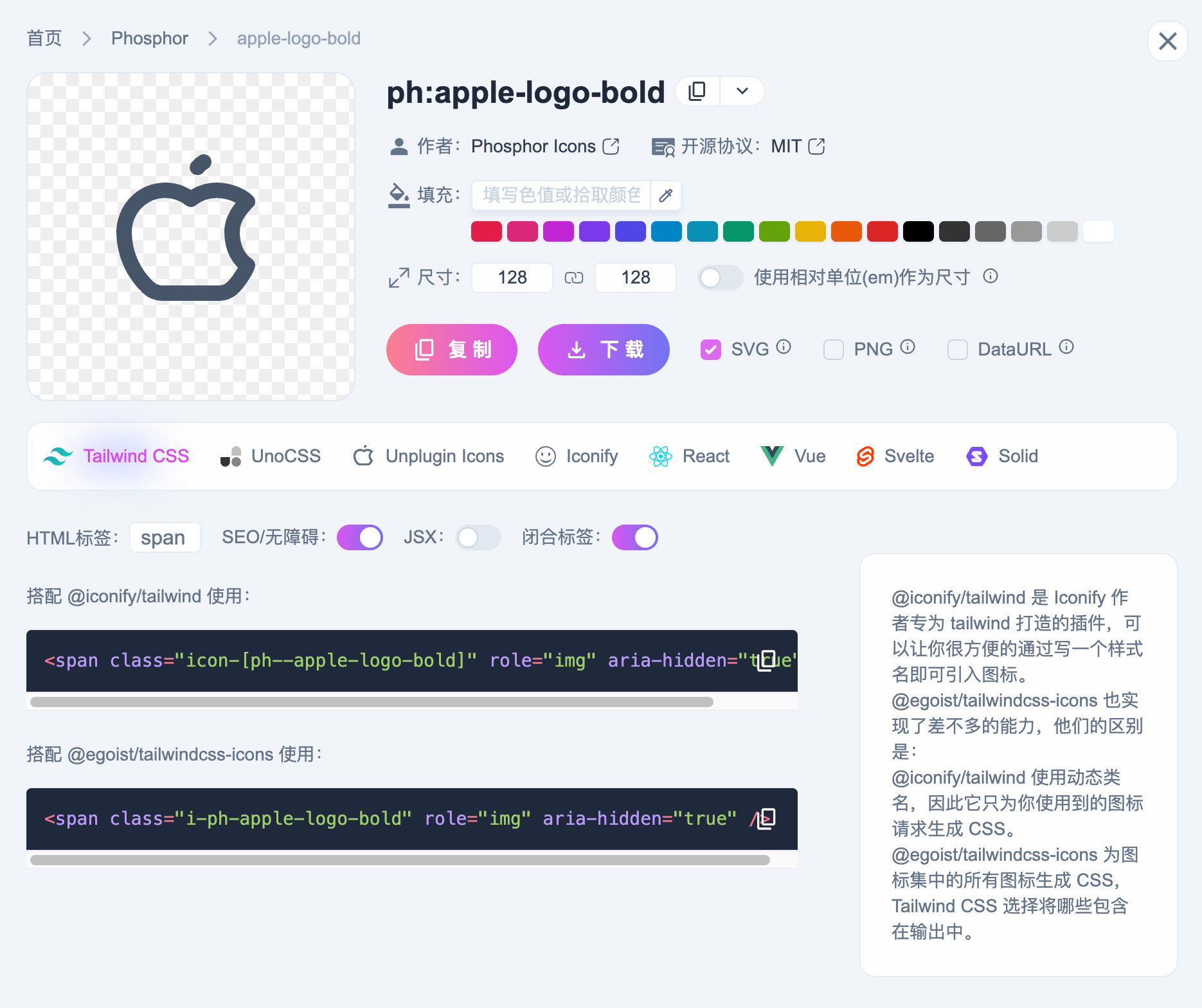
Yesicon
Yesicon - 精选全球高品质、开源、免费的矢量图标库,资源齐全,质量上乘,使用也非常方便。
举个例子:

随机选择一个资源,其配合的技术栈非常全面,我相信你可以轻松找到你的技术栈对应的使用方案,易用性拉满。
Web 音视频技术专题
WebAV Tag | 风痕 · 術&思:这一系列包含了作者对于音视频 Web 开发的经验分享,相关从业者可以看看。
PDF 在线工具
PDFTool:隐私保护与 PDF 合并和 PDF 签名等无缝 PDF 修改的完美结合,此应用支持PWA模式,因此可以下载并且离线使用。
Figma 新手系列教学 - 草帽sMao

Figma 新手系列教学: 作者在bilibili发布了一系列的Figma教程,有兴趣的可以关注一下。
Craft – The Future of Documents:上述作者的描述内容发布在
Craft上面,看起来颜值很高的样子。
深入架构原理和落地实践
深入架构原理与实践 | 深入架构原理与落地实践:开源的架构小书,目前作者还在写。已经写好的部分包含以下章节:
- 云原生技术概论
- 深入Linux内核网络及实践
- 构建足够快的网络服务
- 负载均衡原理和网关架构应用实践
- 分布式系统理论和应用实践
- 容器技术原理概论和应用实践
- 容器编排系统 Kubernets
- 服务治理变革 ServiceMesh
- GitOps 的落地与实施
- 架构可观测性
- Serverless 架构
- FinOps 云成本管理
Radix For Vue
Radix Vue | Unstyled, accessible components for building high‑quality design systems and web apps in Vue:有人在X上说Radix真好,我要放弃Vue去写React了。接着,著名网友尤小右就在其下评论推荐了这玩意。
Radix是一款无样式设计系统,其提供了众多包含了很多刚需逻辑的常用组件,我们可以轻松将之引入到我们的项目中来,其内置的逻辑能大大减少我们的开发量。
Quick Reference

Quick Reference & Quick Reference 是一个为软件开发人员提供编程知识快速整理分享的站点,你可以在这里找到特定领域编程知识的内容总览和关键知识示例、方便大家的技术栈查询。
最后
好了,今天的分享就先到这里,大家下周见~
