妙才周刊 No.67
OK!继续来分享上一周接触到的一些讯息!本周将分享涉及 Uniapp echarts 方案、React native CI 自动打包发布、Docker 化无头浏览器、图片压缩 APP、开源的 OG 图片生成应用等等。

Macos 微信双开
之前我只知道可以用这个分身软件在 MacOS 上双开微信:
但最近发现一种更加“官方”的方案:

在官网直接下载正式版和测试版,同时打开即可!
react-native-ci
感谢 Jimmy 推荐,React Native 开发者欢迎了解一下
通过 Github Action 对 React Native 代码打包!
**完成配置后,你可以通过 **github-action 完成自动化打包。每当你推送代码、或主动执行打包指令时,系统将自动构建你的 Docker 镜像。完成打包,并将打包结果的 apk 上传至 github-release 中。
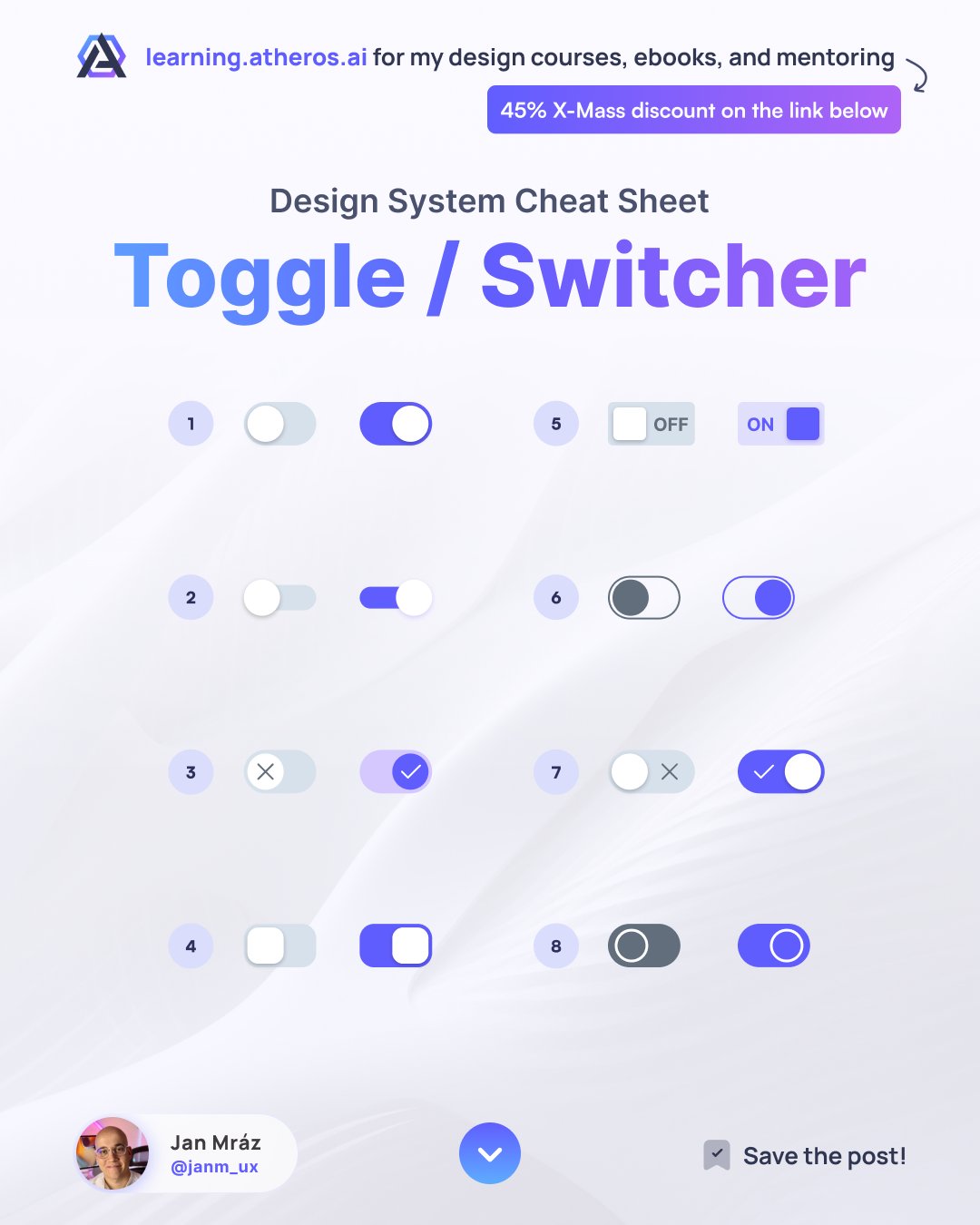
切换按钮的设计方案
Beekeeper Studio
The SQL Editor and Database Manager Of Your Dreams | Beekeeper Studio 免费功能的 SQLite 数据库 GUI 软件应用,界面美观。
Docker 无头浏览器

允许远程客户端连接并执行无头浏览器工作,全部在 Docker 内部进行。支持标准的未分叉的 Puppeteer 和 Playwright 库,同时提供基于 REST 的 API 用于常见操作,如数据收集、PDF 生成等。
项目应用场景
- 数据收集:利用无头浏览器进行网页数据抓取。
- PDF 生成:将网页内容生成 PDF 文件。
- 自动化测试:进行网页自动化测试,提高测试效率和准确性。
- 爬虫开发:作为爬虫工具的一部分,提高爬虫的稳定性和效率。
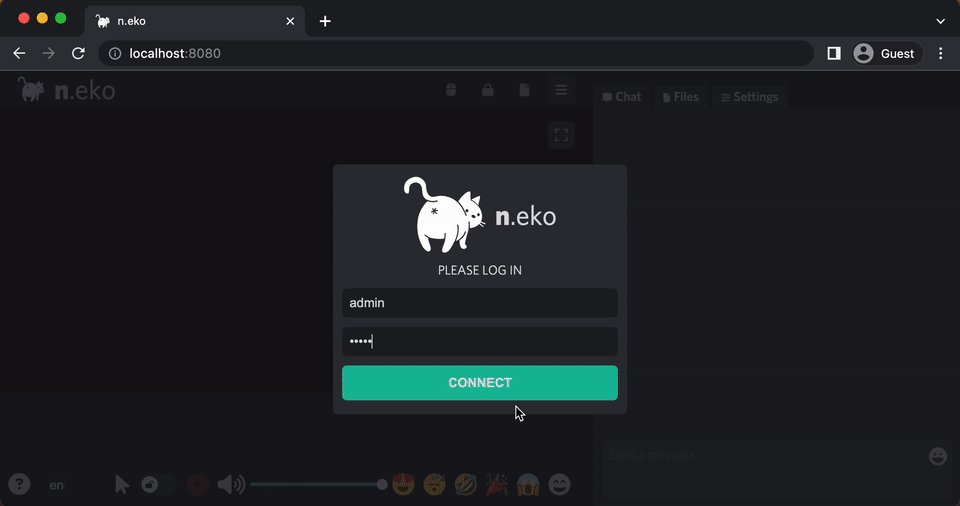
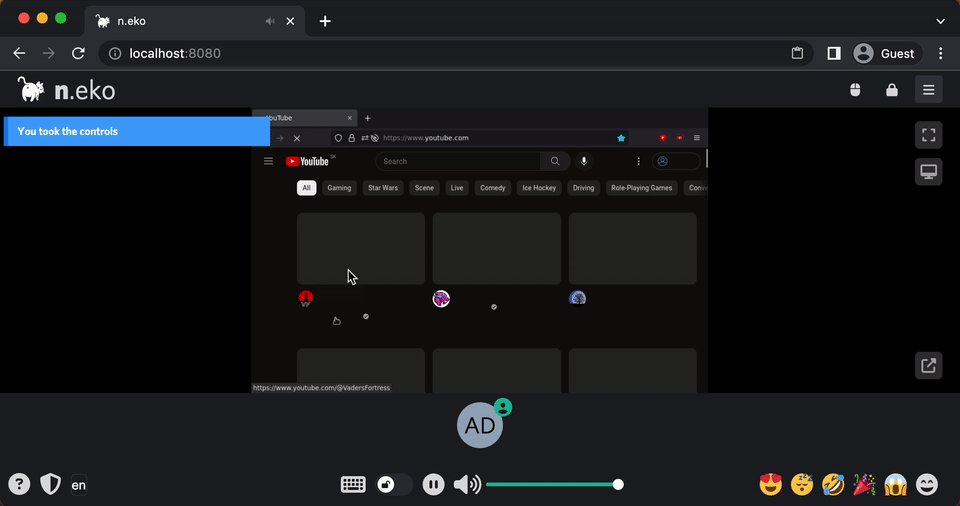
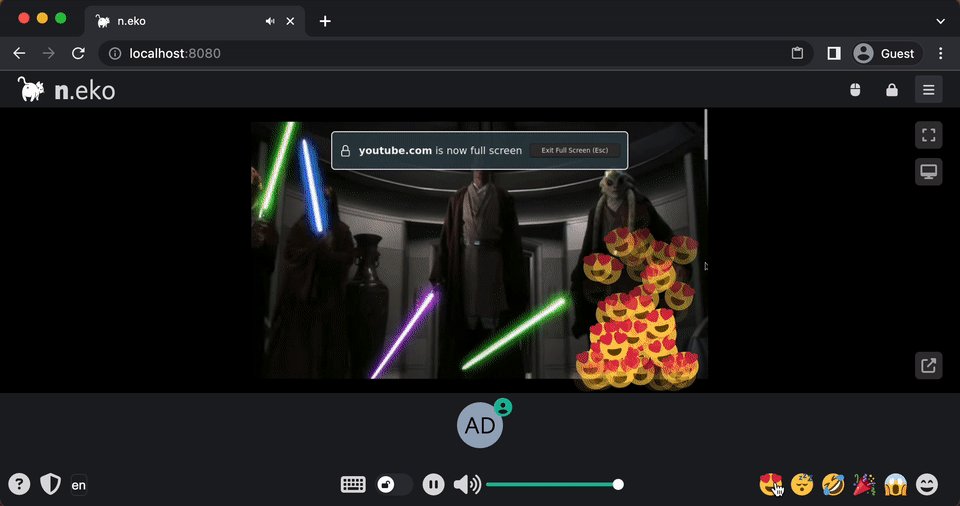
Niko

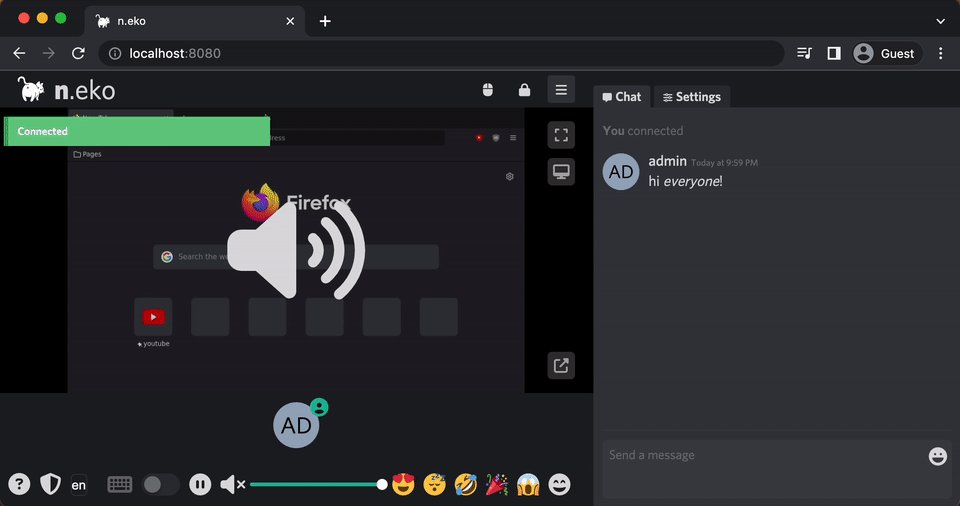
m1k1o/neko: A self hosted virtual browser that runs in docker and uses WebRTC. 是一个自托管的虚拟浏览器,运行在 Docker 容器中,使用 WebRTC 技术。
- 特点
- 提供一个功能完整的浏览器虚拟环境,可安全、私密地访问互联网。
- 支持多用户同时访问,适合团队协作或个人多设备使用。
- 可用于举办线上观影会、互动演示等场景。
- 适用场景
- 开发者测试 Web 应用
- 隐私意识强的用户
- 需要虚拟浏览器便利性和灵活性的用户
跟上一个无头浏览器类似,如果有多用户同时使用的需求,那么这个比较不错,不过运行 Docker 容器和 WebRTC 流媒体传输对服务器资源有一定要求。
TinyImage for MacOS

**TinyPNG for macOS 是 **TinyPNG 的第三方客户端,使用它,无需打开浏览器即可压缩图片。
免费服务每个月可以压缩 500 张图片,大多数时候已经足够。
微信小程序使用 ECharts
开源 OG 图片生成

imgsrc 提供了一个简单的方案生成通用 Open Graph 图片以及 X/Twitter 分享图片的解决方案,我的周刊封面也是用它生成的。
此外,这个应用是开源的:FadyMak/imgsrc-app: Generate beautiful Open Graph images
如果你也需要开发 Nextjs 应用,那么可以参考一下他人的代码。
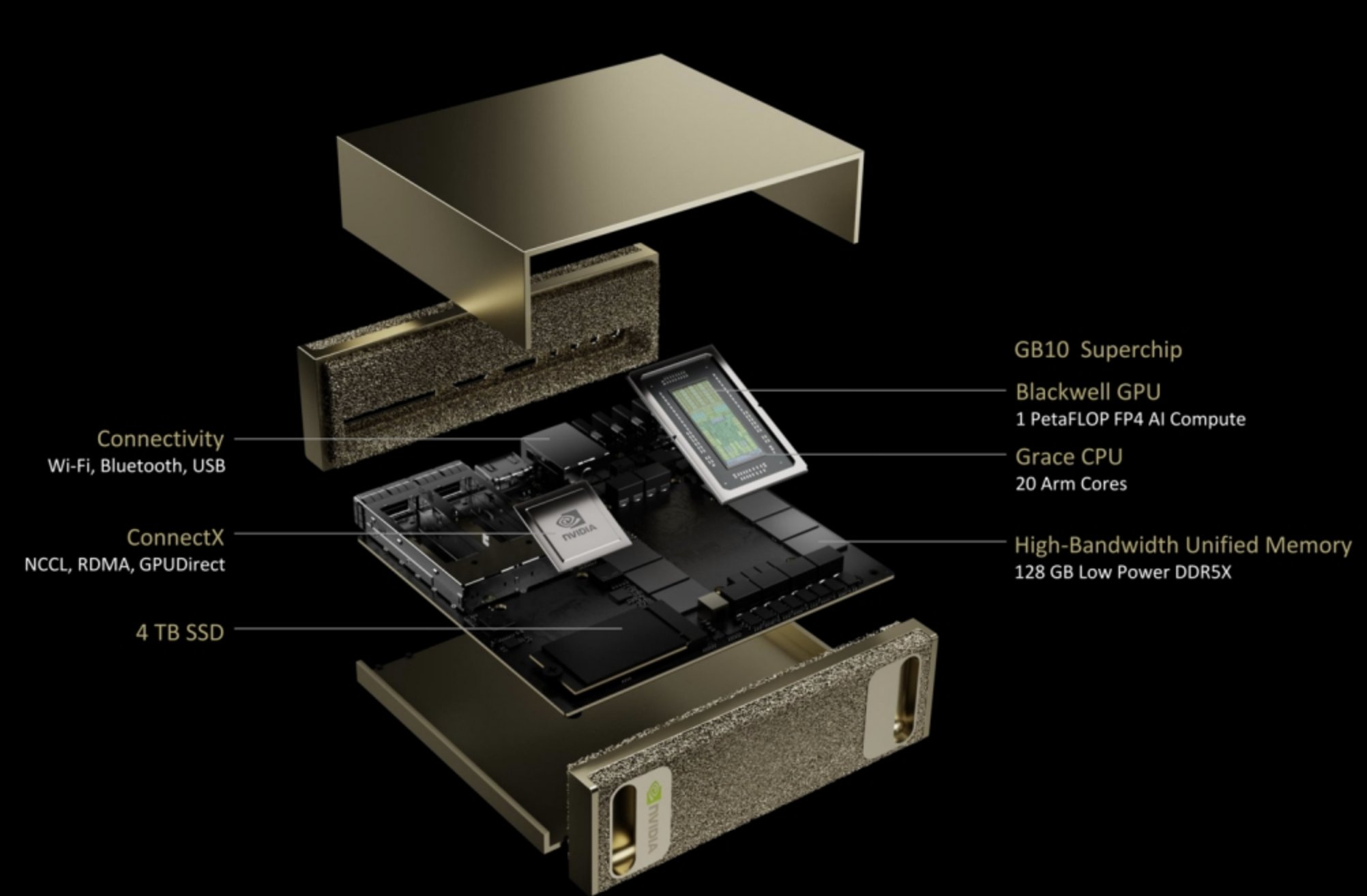
NVIDIA
- 5 月发售
- 3000$
Project Digits $3000 提供128GB 统一内存,对比Mac mini 选配64GB 统一内存需要 2899刀,换四台5090更是太贵。 用来本地推理+微调看起来是很不错的选择。
最后
最近开始准备一直在找远程工作,如果大家有内推的话,欢迎联系我!
非常期待读者的点赞和支持,或多或少我都能从中得到鼓励❤️
好了,今天的分享就先到这里,大家下周见~