妙才周刊 No.68
OK!继续来分享上一周接触到的一些讯息!
这期周刊主要分享了以下内容:
- Z-Library 电子书下载平台的使用体验
- AI+Web3 免费公开课介绍,包含多个模块的学习内容
- Electerm - 一个跨平台的终端工具,支持多种协议和功能
- PeekFocus - 一个浏览器插件,可以在当前页面预览链接内容
- Grid 生成器 - 用于生成 CSS Grid 代码的工具
- API Farmer - 基于 Swagger 的接口生成工具
- Axle - 基于 axios 的网络请求工具
- Varletjs - 一个有趣的开源组织及其工具集
- GitLeaks - Git 仓库安全检测工具
- Plyr - 轻量级媒体播放器
- Git 基础知识分享
- Cursorful - 浏览器屏幕录制插件
电子书下载 Z-Library

Z-Library 是世界上最大的电子书站点之一,藏书量丰富无比,大多数你在市面上难找的电子书都可以在这里找到。
我上次领取了一个月的赞助体验券,到月底之前都可以每天下载 15 本电子书,如果你有需要的电子书,可以找我帮忙下载。
AI+Web3 入门教程

完全免费的公开课:Al+Web3:从理论到实战的进阶之路
这仅仅是我在网络上看到的资讯,不包含任何推广因素。
为了帮助更多开发者抓住 AI+Web3 的时代机遇,OpenBuild 联合 01.AI, Pond, BeWater 等战略合作伙伴特别推出 「AI+Web3:从理论到实战开发的进阶之路」 课程!
用 1h 左右,带大家从 0 入门 langchain
- langchain 基础
- RAG 实现
- 两种 Agent 实现
如果对 AI + Web3 感兴趣,可以去试试。
课程大纲
- 模块一:AI核心概念: 由 01.AI 知名讲师分享 AI 基本概念、大模型是如何炼成及其应用
- 模块二:LLM 应用开发平台: 由 Dify.ai、Langchain 等平台资深开发者介绍 LLM 应用开发
- 模块三:AI+Web3 项目实践: 邀请了 Pond、Kite AI、 ABCDE Labs、NEAR AI、AR/AO、Gaia、Primus、Artela、Space and Time、Covalent 等平台资深开发者分享 AI+Web3 实践
报名链接如下:https://t.co/rt9Onvl0yV
Electerm

https://github.com/electerm/electerm?tab=readme-ov-file
这是一个开源终端/ssh/telnet/serialport/RDP/VNC/sftp客户端(linux, mac, win)。
功能特性
- 支持 SSH、Telnet、SerialPort、RDP、VNC、本地和远程文件管理、SFTP 文件传输,以及作为本地终端使用
- 全局快捷键切换隐藏显示窗口(类似 Guake,默认快捷键
ctrl + 2) - 多平台支持(Linux、Mac、Win)
- 🇺🇸 🇨🇳 🇧🇷 🇷🇺 🇪🇸 🇫🇷 🇹🇷 🇭🇰 🇯🇵 🇸🇦 🇩🇪 🇰🇷 多国语言支持(electerm-locales,欢迎提交代码)
- 双击直接编辑远程文件
- 支持密码或者密钥登录
- 支持 Zmodem(rz、sz)
- 支持 SSH 隧道
- 支持 Trzsz(trz/tsz),类似 rz/sz,兼容 tmux
- 支持透明窗口(Mac、Win)
- 支持设置终端背景图片
- 支持代理服务器
- 支持预设快捷命令
- 支持主题
- 支持同步书签等数据到 GitHub/Gitee 私人 Gist
- 支持快速输入命令到一个或者多个终端
- 支持命令行使用:请参阅 wiki
- 深度链接支持:请参阅 wiki
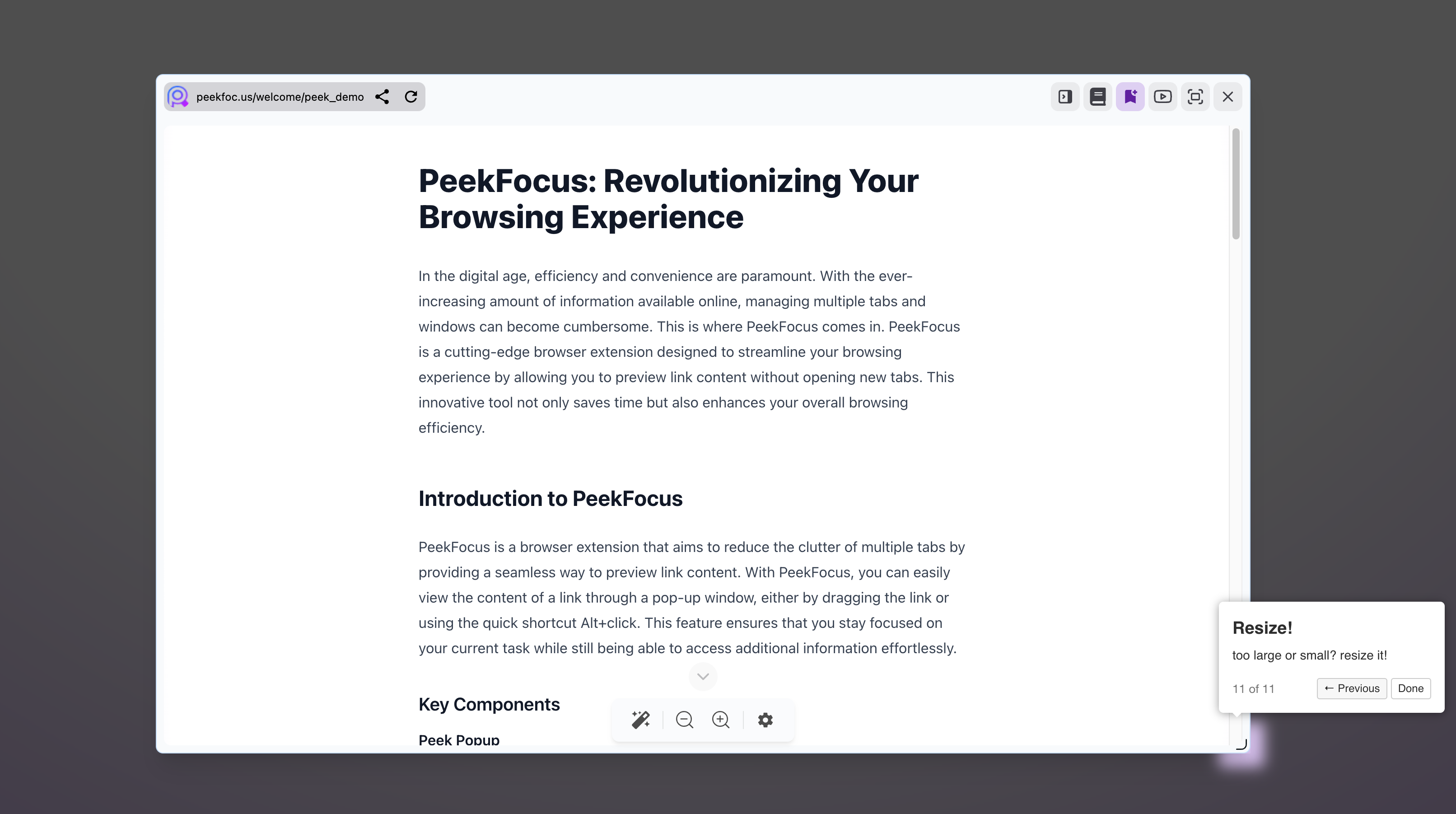
Peek Focus

PeekFocus 是一个国人开发者的作品,也是一个 Chrome 浏览器的插件。
想象一下,你是否会经常在浏览器搜索一些东西,查看结果的时候打开新的标签页。如此反复之后,标签页变得越来越多。
这个插件提供的最基础的能力就是允许用户通过快捷键或者拖动链接的方式,在当前页面打开一个临时的模拟窗口,在这个窗口里查看链接内容。

此时,你甚至可以选择不同的尺寸来体验不同的页面效果,亦或是尝试阅读模式、在侧边栏单独打开这个内部窗口的内容等功能。
作者还在开发中,目前可能存在一些 Bug,新的需求和功能也在不断更新。
Grid 生成器

CSS Grid Generator 支持通过选择区域和自定义尺寸的方式,由用户的交互生成 Grid CSS 代码。
自动接口生成
varletjs/api-farmer: API module generation tool based on Openapi3/Swagger2.
这是一个基于Openapi3/Swagger2的API模块生成工具
项目特点:
- 支持从OpenAPI3/Swagger2 schema生成所有API模块
- 支持生成ts/js模块
- 提供全面的ts类型生成
- 支持自定义ejs模板以生成定制内容
- 允许使用transformer修改模板中的所有变量,实现精细定制
- 同时支持cli和node.js api
- 包含axle和axios模板的内置预设
使用这个工具,开发者可以通过编写 yaml 配置文件,生成符合 openapi3 的接口文档、请求封装等等代码。
可以在这里查看一些示例:https://github.com/varletjs/api-farmer/blob/main/fixtures
Axle
https://github.com/varletjs/axle/tree/main
很有趣的网络请求工具,这个工具基于大名鼎鼎的 axios 进行间接性增强。
类似的工具例如:ky 或者 got 等等,可能会让你对网络请求工具有了一些厌倦。
但是,axle 很有趣。
它完全支持 axios 的配置能力,如果你对 axios 比较熟悉,那么你可以无缝使用这个工具。此外,这个工具考虑了更多实际开发中的一些便捷性操作。
针对不同请求类型的处理很方便,针对常见的浏览器下载、同时获得成功或者失败的响应以及公共请求头的操作等实用功能都很棒。
当然,配合上述接口生成工具 api-farmer 可以更好地发挥这个工具的威力。
尤其是对于 Vue 技术栈来说,这个工具还提供了一个管理请求和数据的钩子,值得我们了解一下。
类似 ky 这样的库对更底层的 fetch 会有一些封装,但是 axle 更进一步,这些功能确实对日常开发有一些帮助,让我们把时间花到其他地方。
或者,休息一下,喝一杯茶。
Varletjs
很有趣的组织,很有趣的名字。
varletjs = var + let + js 。
他们有二十三个仓库,每一个都推荐大家看看。
其首页六个固定的仓库如下:
- verlet 基于Material Design 2和3的Vue3组件库,支持移动端和桌面端。
- axle 基于 axios 的渐进式请求工具
- rattail 是一个轻量化的、TypeScript 友好的工具库
- varlet-app-template 一个基于
vue3、varlet、Vite、TypeScript开箱即用的移动端应用模版 - varlet-release 是一个管理组织所有的包的版本日志、git 提交信息的工具
- api-farmer 如上所示,通过 yaml 编写配置文件,快速生成接口请求代码和类型代码的工具
如果你使用 Vue+TypeScript 为主的技术栈,那么无论是移动端还是桌面端,这个组织的工具都能够提供很多帮助。
GitLeaks
https://github.com/gitleaks/gitleaks
Gitleaks 是一个用于检测 git 存储库、文件中的密码、API 密钥和令牌以及您想通过 stdin 扔给它的任何其他内容等秘密的工具,通过简单的配置即可保护我们的隐私。
我想几乎所有的仓库都可以配置这个功能。
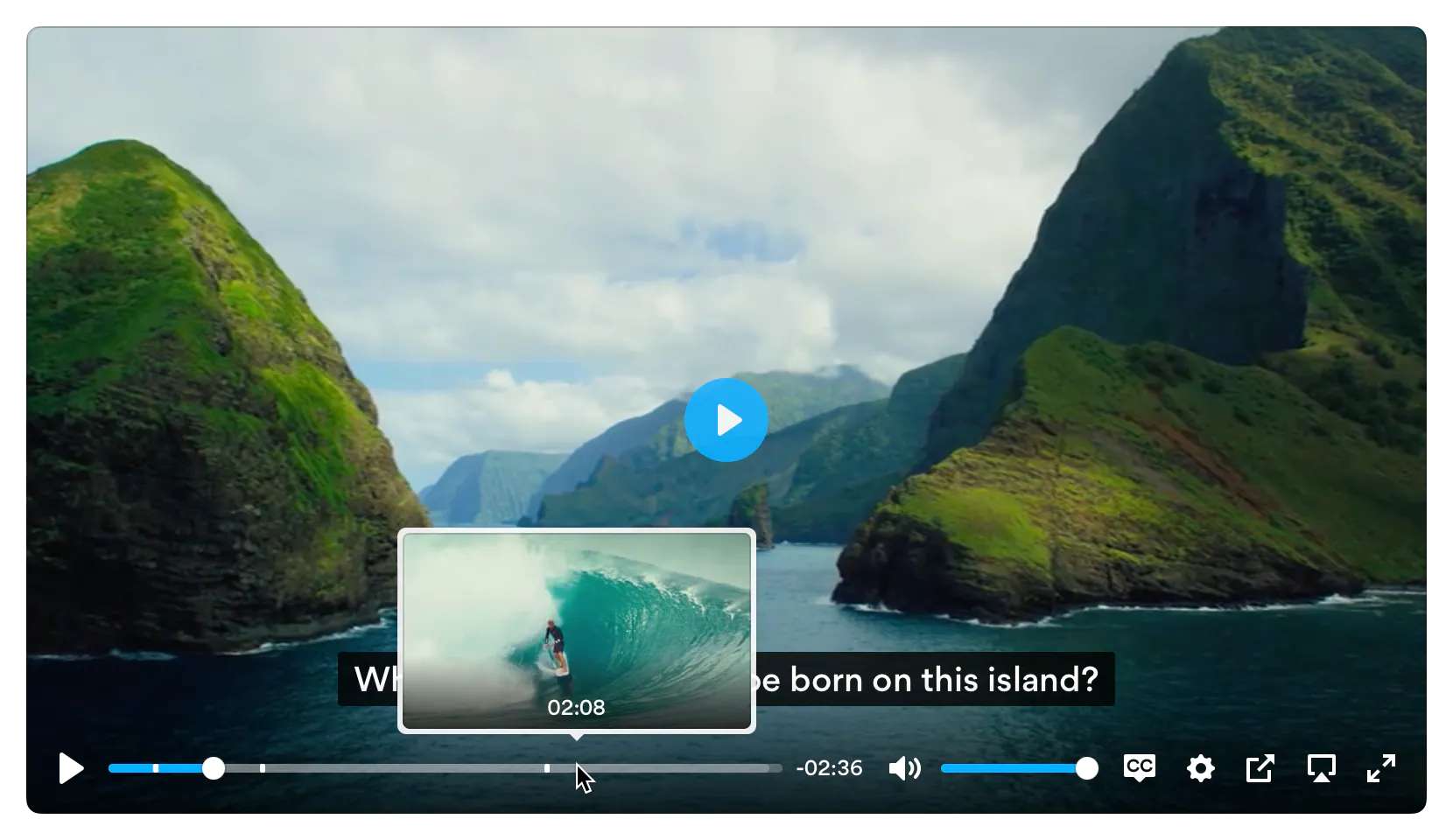
Plyr
https://github.com/sampotts/plyr
Plyr 是一款简单、轻量级、可访问且可自定义的 HTML5、YouTube 和 Vimeo 媒体播放器,支持现代浏览器。

如果你的项目中需要使用播放器相关的内容,那么强烈推荐这个工具。
为什么?因为 YouTube、Vimeo 甚至马斯克的 spacex.com 都在使用这个工具,性能极佳且用户体验拉满。
Git 应用知识分享
https://www.youtube.com/watch?v=NzMbt7dwI3E
Git 是我们现在最常用的版本管理工具,也是大部份公司的首选。所以建议所有同学都学会。据我观察,很多同学学 GIt 的时候不求甚解,基本就背几个常用的手法,然后每次照本宣科。于是当出现问题的时候,就不知道该怎么解决。
这是一个关于 Git 操作的 YouTube 视频,作者是一位经验丰富的全栈开发者,经常在网上分享自己的一些技术视频。
浏览器屏幕录像插件

这是一个基于浏览器功能的屏幕录像插件,也有人直接将之称为 Chrome 插件版本的 ScreenStudio !
虽然但是,正版的 ScreenStudio 超贵。
目前这个插件的核心功能都是免费的,作者承诺后续的免费计划的功能会保留一些核心功能,如果你有录制一些演示内容的需求,这个插件不容错过。
图
听说现在年轻人不怎么用浏览器和计算机了,考一下大家应该点哪个下载? 🤣


言
有想法的人多如牛毛,行动者寥寥无几。
最后
最近开始准备一直在找远程工作,如果大家有内推的话,欢迎联系我!
非常期待读者的点赞和支持,或多或少我都能从中得到鼓励❤️
好了,今天的分享就先到这里,大家下周见~
