周刊:从 2.5D 图标资源到 tailwindcss 混淆
OK!继续来分享上一周接触到的一些讯息!
2.5D 图标资源站

Isocons 上分享了很多 2.5D 的 icon,设计师或者独立开发者或许可以看看这样的设计和图标是否能应用到某些产品中去。相对于传统的平面图标来说,使用这种风格的图标会有一种耳目一新的感觉。
Cloudflare IndexNow
如果你将应用部署到 Cloudflare 上,那么就可以了解一下 IndexNow 这个工具。IndexNow 可以让搜索引擎快速发现并索引你的新内容或更新。它不仅提高了网站的SEO效果,还节省了爬虫的资源。
当使用 Cloudflare 的站点更改内容时,Crawler Hints 会为搜索引擎和其他爬网程序提供高质量的数据。这样,爬网程序可以精确地抓取,避免浪费,同时可以普遍减少源服务器及其他 Internet 基础结构的资源消耗。
这个功能默认是关闭的,但是只需要进入 网站 → 缓存 → 配置,即可找到 Crawler Hints 选项。
计算机组成原理 - 哈工大
在网上看到一个哈工大的在线视频,主讲计算机组成原理,地址如下:https://www.bilibili.com/video/BV1t4411e7LH/?p=1&vd_source=df270fca044b43c4f189a869ad559f9a
Swapy 框架友好的拖动库
Swapy – Easy Drag-to-Swap Solution,支持快速在不同的前端框架中引入。主打一个小而美,如果你需要简单的拖动交互,并且期望带有动画效果,那就试试这个库吧。
TypeScript tips

有时候我们需要声明一个变量的类型是字符串,但是又希望能够自动补全一些固定的字符串。这个问题,我们可以通过上图的第一个例子解决,但是第二个类型声明显然是更好的写法。😄 这也是一个值得加入到你的 TypeScript 武器库中的类型定义。
type StringWithAutocompleteOptions<T> = T|(string & {})
JSON CRACH
JSON Crack - Visual Studio Marketplace 是一个强大且创新的 VS Code 扩展,旨在彻底改变与 JSON 数据交互的方式。该扩展无缝地弥合了数据和可视化之间的差距,使开发人员、数据分析师和爱好者能够轻松地将复杂的 JSON 数据集转换为信息丰富且具有视觉吸引力的图表。
说人话就是:这个 vscode 插件能在你打开一个 JSON 文件的时候提供一个美观的可视化效果,你可以拖动和预览深层次数据,查看数据之间的关系。
如果你不喜欢插件,作者也开发了 web 版本。
Moffee
![]()
BMPixel/moffee: moffee: Make Markdown Ready to Present 是一个开源幻灯片制作工具,可将 Markdown 文档转换为干净、专业的幻灯片。
我记得去年转正答辩的时候我直接用 markdown 文档展示,其他人都是 PPT 😂,看起来 Leader 不是很满意 markdown doc。
Nextjs 开发库
最近在用 Nextjs 写一些东西,用到了以下两个不错的库:
- pacocoursey/next-themes: Perfect Next.js dark mode in 2 lines of code. Support System preference and any other theme with no flashing 主题切换(系统、dark 模式和 light 模式)解决方案
- amannn/next-intl: 🌐 Internationalization (i18n) for Next.js 国际化解决方案(基于 app 结构的路由解决方案)
12FT
https://12ft.io/ 是一个穿透文章付费墙的应用,支持粘贴一个链接,尝试穿透付费墙,返回原文内容。
常见的链接支持 medium.com 这类为了提高 google seo 排行而提供了特殊通道的站点,谷歌的搜索引擎爬虫可以爬取到付费内容。
混淆 tailwindcss
soranoo/next-css-obfuscator: A package deeply inspired by PostCSS-Obfuscator but for Next.js. 是一款混淆 nextjs 项目 tailwindcss 的插件,如果你想要混淆代码的类名,以免被直接复制走,可以用这个库。
FontSource
Fontsource 是开源字体的集合,它们被打包到单独的 NPM 包中,以便在 Web 应用程序中自托管,我们可以直接在这里检索自己需要的开源字体,然后通过 npm 的操作将字体引入。
Editor.js
codex-team/editor.js: A block-style editor with clean JSON output 是一个现代化的开源 markdown 编辑器,开发者可以轻松通过这个工具构建一个轻量的 notion 风格的文本编辑器。笔者体验下来最大的感受就是颜值超高,编辑体验拉满,我直接就用来代替了从前用的 vditorjs。
AI Background Remover
HTML.ZONE 提供了一个纯浏览器端的图片去背景功能的应用,开发者可以体验体验,作者提供了开源代码,对 Transformers.js 和 AI 结合的东西感兴趣的话,可以看看其实现思路。
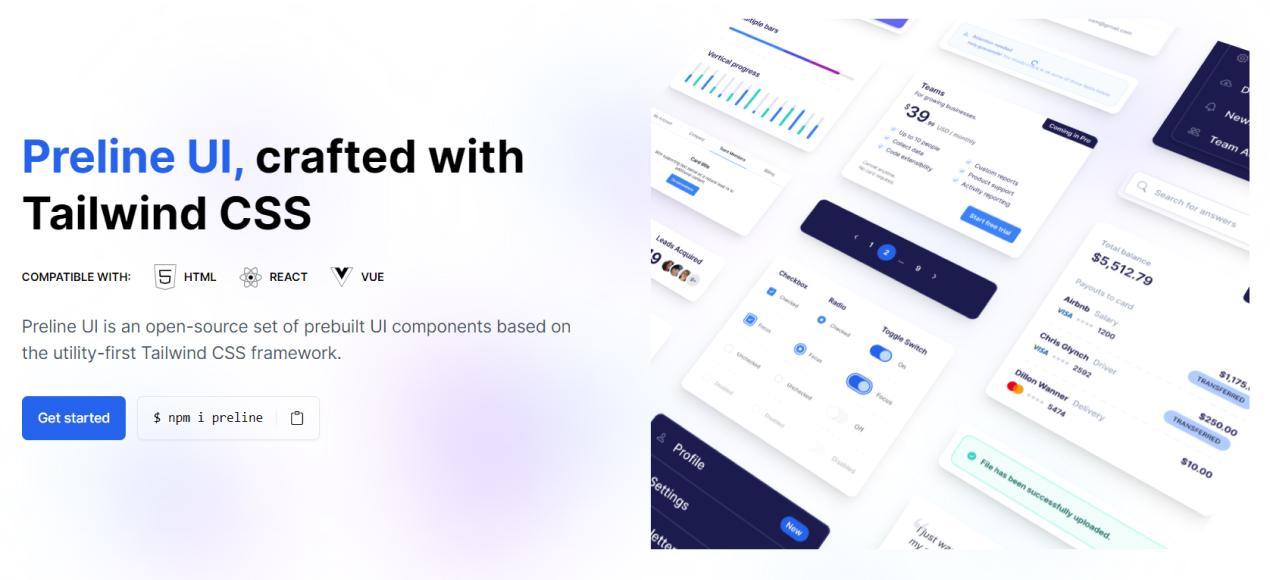
preline UI

Preline UI - Tailwind CSS components library 是一个纯 tailwindcss 和 HTML 实现的组件公开网站,开发者可以轻松选取自己喜欢的组件,直接复制到 tailwindcss 项目中使用。
Tiged
tiged - npm 可以轻松下载 Github 仓库的数据,常见于实现一些脚手架。
Email.ML
Email.ML - Minimalist Temporary Email 是基于 cloudflare 平台的免费临时邮件应用,可以在某些时候传递一些信息。
react-slot-counter
almond-bongbong/react-slot-counter: 🚀 Elevate Your UI with Dynamic, Eye-Catching Counters 具有数字变化效果的动画组件。
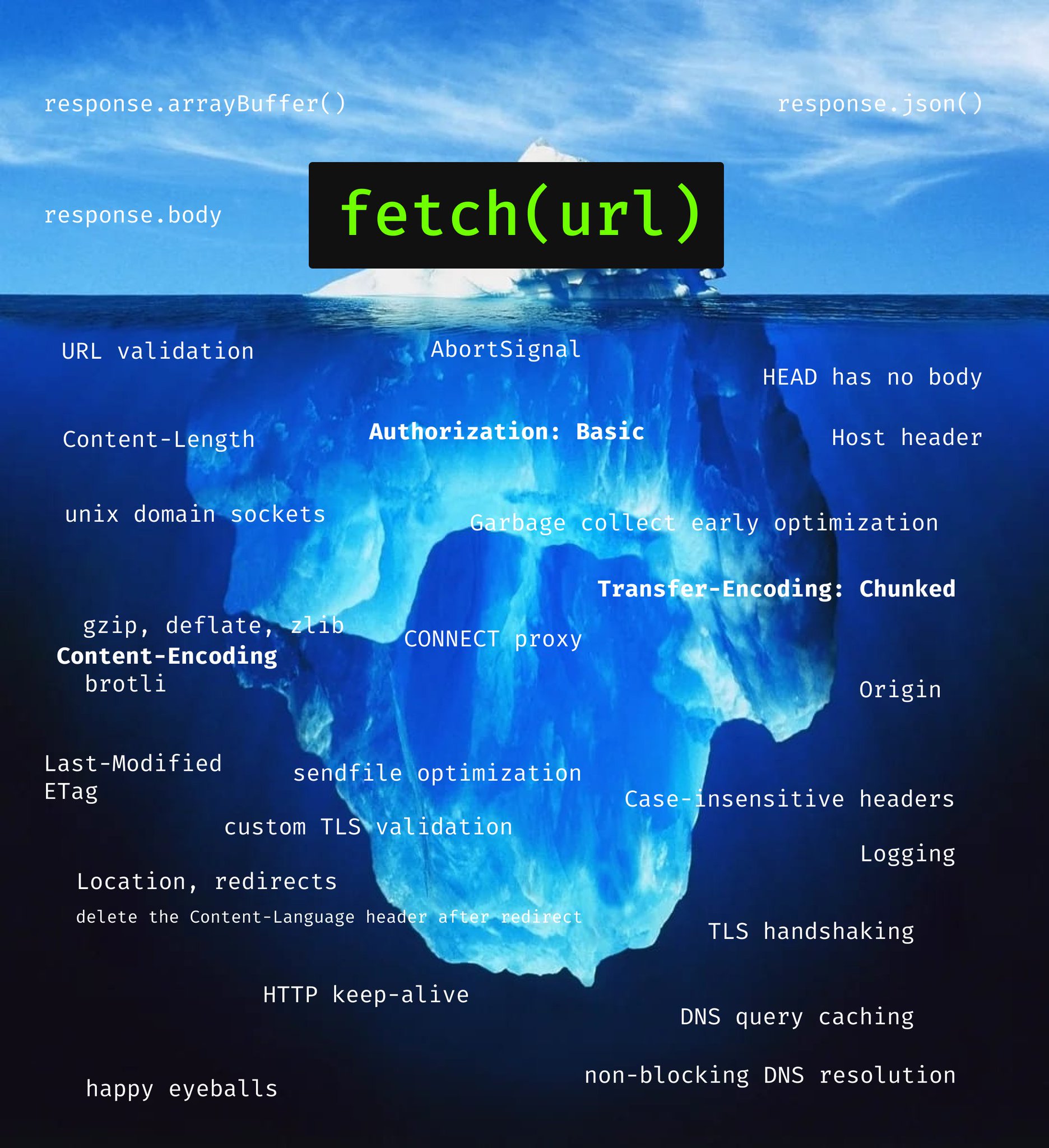
Fetch 😂
最后
最后放几张好玩的图
最近开始准备找工作的事情了,如果大家有内推的话,欢迎联系我!
非常期待读者的点赞和支持,或多或少我都能从中得到鼓励❤️
好了,今天的分享就先到这里,大家下周见~