从 Infinite Grid 瀑布流到自带高亮的魔改字体!
Hello 大家好,下面为大家介绍上周笔者接触到的一些新的讯息。
React 组件
有时候我不需要完整的 React 组件库,而是仅安装特定的组件。下面是我在日常开发中发现的react 小而美组件:
- React Select 选择器组件,API 非常简洁,但是可扩展性做得很好
- react-hot-toast - The Best React Notifications in Town 通知信息组件,小巧易用
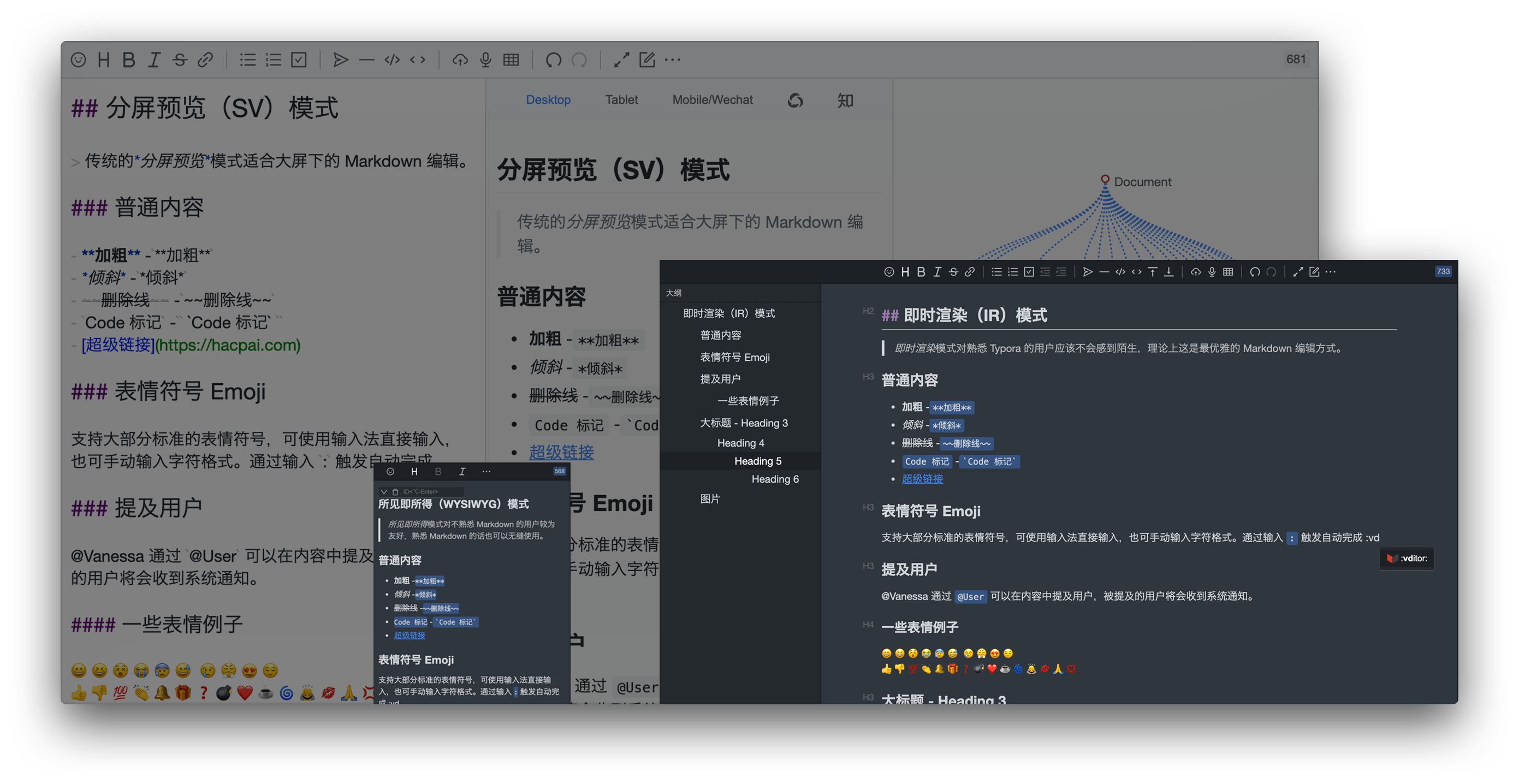
Vditor 编辑器

Vditor - 一款浏览器端的 Markdown 编辑器,支持所见即所得(富文本)、即时渲染(类似 Typora)和分屏预览模式,支持原生和常见前端框架无缝接入。
JavaScript 自学教程
JavaScript Guidebook 是一个包含了完整体系的开发者教程指南,内容涉及 ECMAScript、DOM、BOM、HTML5、计算机网络等方方面面知识。
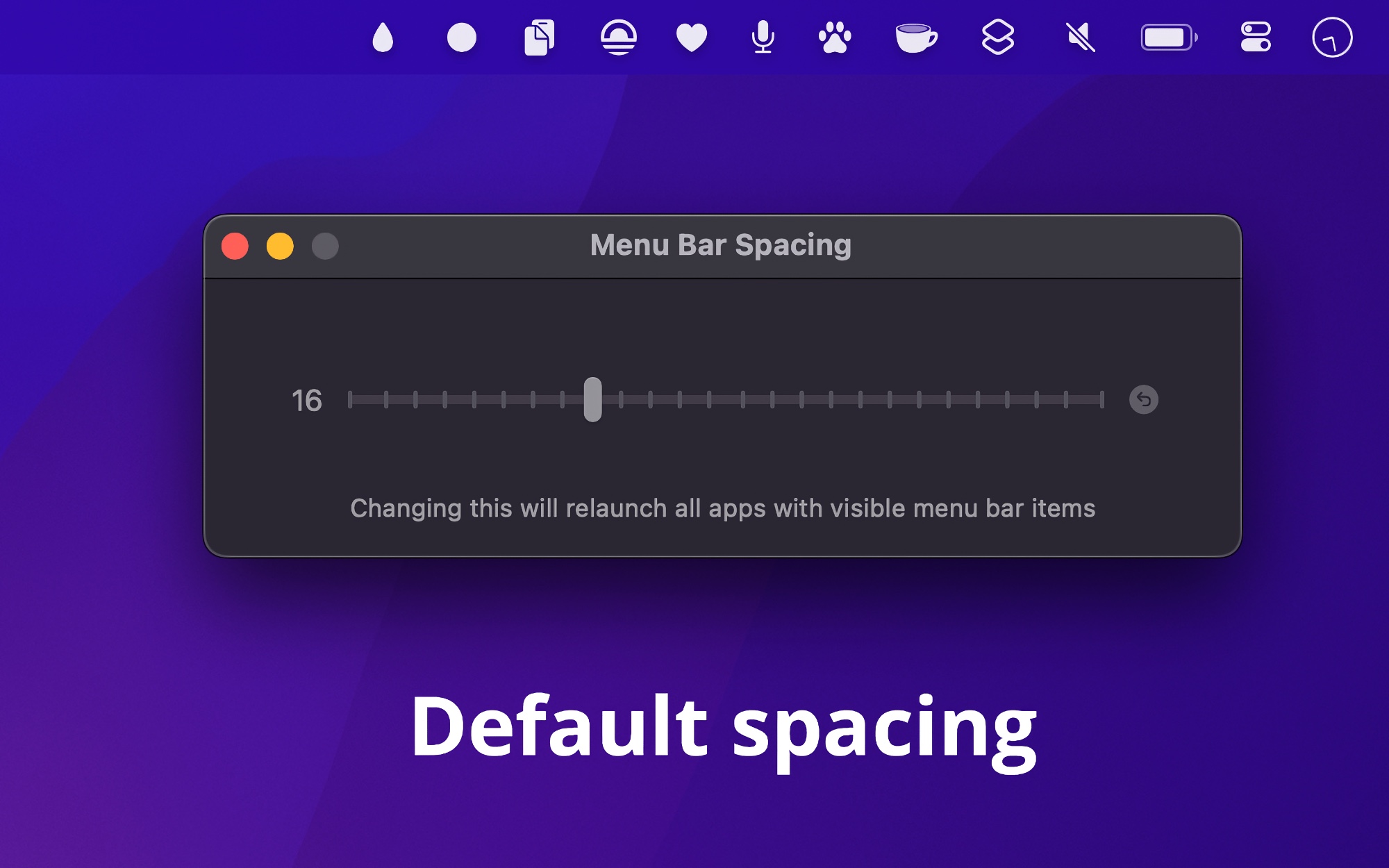
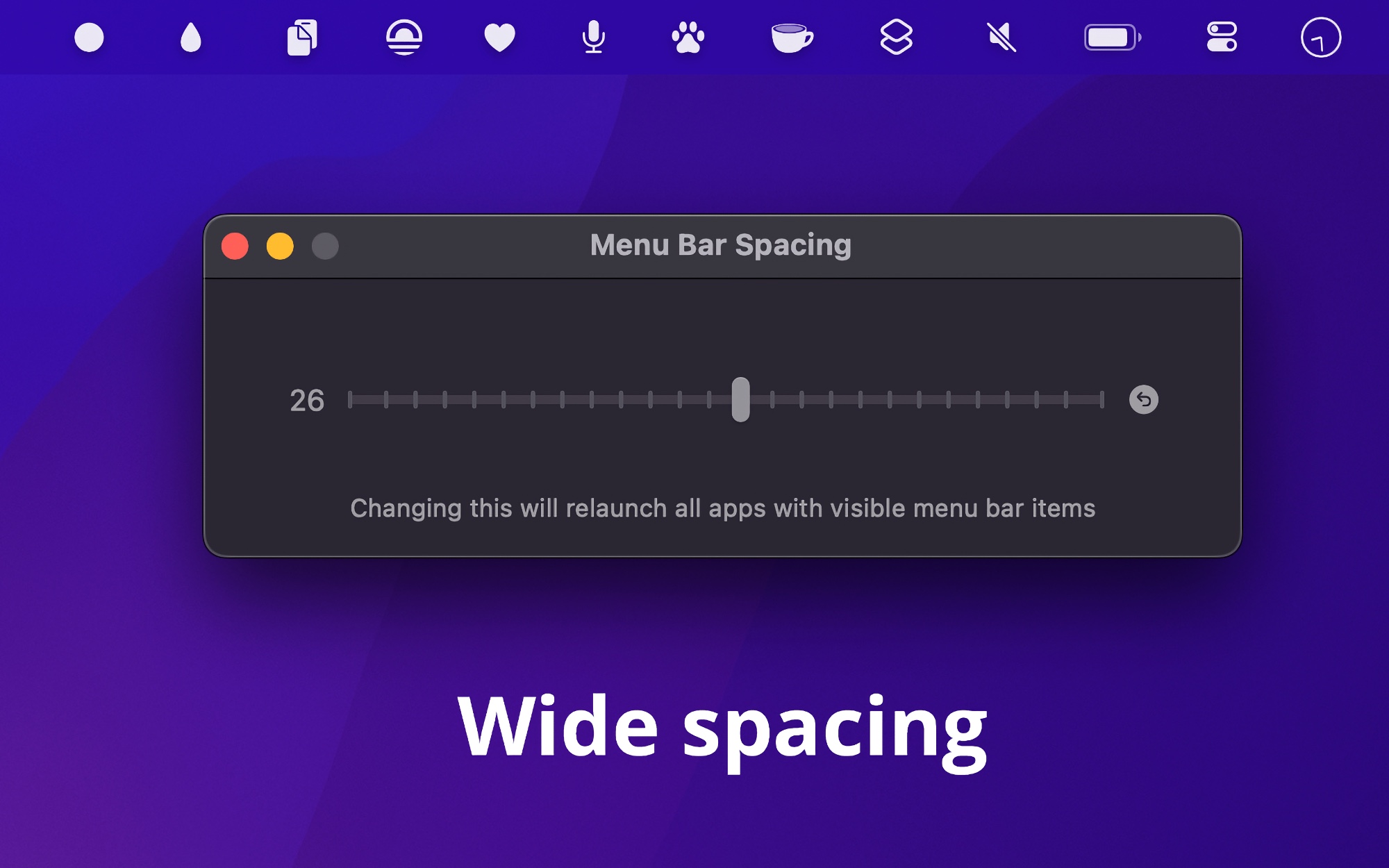
MacOS 菜单栏间隙
Menu Bar Spacing — Sindre Sorhus 开发的一款专门为 MacOS 菜单栏应用调整间隙的应用,启动后调整间隙之后我的笔记本也能展示全后台应用了。


Infinite Grid 瀑布流
InfiniteGrid 是一个前端框架友好的瀑布流开源解决方案,开发者可以通过文档上的指南在自己喜欢的框架上接入这个瀑布流的库。

其特性如下:
- 瀑布流变体
- TypeScript 友好
- API 丰富,支持扩展和自定义
- 支持 IE9+
- 支持无限数据插入,支持可视区优化,提高性能
- 支持数据 loading 机制和骨架渲染
egjs-flicking
Flicking 是由 InfiniteGrid 作者开发的另一个开源库,功能上和著名的轮播图库 Swiper - The Most Modern Mobile Touch Slider 很像,都支持多种前端框架和原生 JavaScript 引入,即使是服务端渲染也有完整的 Demo 参考。
egjs-imready 图片组加载情况检测
I'm Ready to check if the images or videos are loaded! 可以轻松检查指定范围内的图片和视频的加载状态,配合骨架或者针对性的状态过渡渲染非常方便。作者对 TypeScript 的支持很棒,各个前端框架甚至是原生方案都很容易接入。
内置字体高亮
GlyphDrawing.Club -blog 这篇博客记录了作者对于小段代码分享的代码高亮解决新方案:通过内置的字体直接渲染代码的颜色。
作者认为通过 Prism 或者 highlight.js 这种二次处理的方案不够简单,并且还会生成复杂冗余的 DOM 元素,不符合他的价值观 😄 于是作者修改了一个开源字体Monaspace Krypton,使用 COLR 表和上下文替代功能来实现这一目标。通过为每个字符创建不同颜色的替代字形,作者能够根据代码的语法自动替换字符,从而实现语法高亮。虽然这种方法有其局限性,比如对复杂语法的支持不足,但它为手动编码网站提供了一种简化的 JS/TS 代码渲染解决方案。
如下所示:

并且我们可以针对不同的文字进行自定义,例如修改关键字的颜色,注释的颜色等等。
Windows 录屏软件
DemoGet 正在火热开发中,它也是市面唯一一款支持录屏后自动剪辑的免费工具,支持 4K 导出,非常适合 Windows 下办公的视频媒体从业人员,亦或是有需要录制视频的其他人员。
我们的目标是让用户在不需要学习复杂的软件操作的情况下,就能够完成录屏剪辑的展示工作。
其主要亮点如下:
- 自动优化鼠标移动轨迹,强化鼠标移动的展示效果
- 自动放大微操,提供放大镜头的功能
- 自动美化背景,让视频更美观
- 支持录制摄像头,添加字幕,快捷键操作
- 更多功能正在开发中...
对了,作者也在开发 MacOS 版本。
Favicon.im 获取
Favicon.im: Instant Website Favicon Fetcher 提供了一种简单的获取指定域名的 favicon 图片的方案(32x32 尺寸的高质量图标),非常适合书签类的应用。此外,作者还写了几篇博客来解释如何将这个方案和暗黑模式切换相结合,以及如何添加到nuxt3这个框架中去。
需要注意的是,如果你的应用使用这个网站的资源,或许应该做一下本地持久化缓存,以免这个站点的变动导致你的应用出问题,亦或是指定一个备选图标作为备用。
不建议大量调用请求数据,以免受到原作者的速率限制的影响,应该配合图片进入可视区域或者接近进入可视区域再渲染。
简单 Logo 生成
Free Text-to-Logo and Text-to-Favicon Generator 通过配置文本的样式和背景属性,生成一个简单的 Logo 图片资源。如下是一些例子:

不得不说,这些例子非常简单,很适合没啥艺术细胞的开发者,不妨先来一个简单的 Logo ?
最后
好了,以上就是上周笔者接触到的一些东西,在这里分享给大家~
ps:依然在找工作,艰难地希望无锡有一些面试机会。
