时不我待,荒废可耻

OK!继续来分享上N周接触到了一些讯息!
Synergy
Synergy - Share one mouse & keyboard across computers:免费的局域网内的跨设备键鼠共享软件,在不同的设备上安装这个软件,再通过很简单的地址配置即可在局域网内共享键盘鼠标和剪贴板。
我终于可以在自己的笔记本键盘上直接操作另外一台笔记本了,省去了买对拷线的钱和在另一台电脑上操作鼠标键盘、复制内容的麻烦。

如需下载,可以前往:DEAKSoftware/Synergy-Binaries: Download the latest stable Synergy binaries.
tailwind-merge
dcastil/tailwind-merge: Merge Tailwind CSS classes without style conflicts:用于合并 Tailwind CSS 类,且在 JS 中不会产生样式冲突。
简单举个例子来说明为什么推荐了解这个库。
使用 TypeScript 和 TailwindCSS
我们首先来编写一个按钮组件:
import { PropsWithChildren } from 'react'
interface ButtonProps extends PropsWithChildren {
className?: string
}
export default function Button({ className, children }: ButtonProps) {
return <button className={`rounded rounded-md p-2 ${className}`}>{children}</button>
}
上述的例子可以给按钮一些默认的样式,以及添加自定义的类名来实现更多样式功能。但是也存在一些问题,例如:
- 没有处理
undefined的特殊情况 - 仅在语法层面对传入的值进行类型标记,不够严谨
- 传入的类名会和默认的类名同时存在,产生代码冗余甚至是样式冲突。假设传入的 className 为
rounded-lg,最终无效的rounded-md也会生成到最终的样式表中去。为何我们喜欢TailwindCSS?或许有一点,就是重复利用类名的机制能让样式表非常轻巧。
利用tailwind-merge我们可以非常方便地解决这个问题:
import { twMerge } from 'tailwind-merge'
twMerge('px-2 py-1 bg-red hover:bg-dark-red', 'p-3 bg-[#B91C1C]')
// → 'hover:bg-dark-red p-3 bg-[#B91C1C]'
如上所示,twMerge函数为我们实现了属性合并和去重的逻辑,甚至是能将一些复杂的类名简化,例如:
twMerge('left-0 top-0 right-0 bottom-0')
// 最终变成 inset-0
即使是经验丰富的开发者,也可能会在编写 tailwindcss 类名的时候写出复杂的代码,或许自动对类名进行简化的
eslint插件会是一个很好的选择。
与此同时,clsx这个库也经常被大家使用于类名逻辑处理。
import { PropsWithChildren } from 'react'
import clsx from 'clsx'
interface ButtonProps extends PropsWithChildren {
className?: string
}
export default function Button({ className, children }: ButtonProps) {
return <button className={clsx('rounded rounded-md p-2', className)}>{children}</button>
}
clsx能帮我们处理空字符串和undefined传值的问题,甚至我们可以给className一个更好的类型定义来充分发挥clsx的能力。
import { ClassValue, clsx } from "clsx"
import { twMerge } from "tailwind-merge"
export function cn(...inputs: ClassValue[]) {
return twerge(clsx(inputs))
}
PS: 推荐用 tailwindlabs/prettier-plugin-tailwindcss: A Prettier plugin for Tailwind CSS that automatically sorts classes based on our recommended class order. 插件对 tailwindcss 类名进行排序,亦或是Headwind - Visual Studio Marketplace 这个 vscode 插件来自动排序。
快将这个函数放到你的武器库中去吧!
useAnimations

UseAnimations – React micro-animations library 提供少数动画图标,每一个都有交互动画,优美有趣且实用,但是数量很少。
Fontsource
Fontsource (字体资源包)项目简化了使用 Google Fonts 和其他开源字体的使用。它提供了 npm 模块,你可以为要使用的字体安装,非常方便。
React type animation
React Type Animation 是一个非常漂亮的 React文字输入动画库,你可以轻松用来创建打字机效果的文字描述动画。
IOS 开发教程
斯坦福大学的 IOS 开发教程,图文并茂,在世界互联网的任何一个角落即可免费学习世界顶尖大学的开发教程。
React email
React Email: 如果你需要为应用添加邮件相关的功能,那么这个库绝对值得了解一下。React email支持组合官方提供的一系列基础React组件渲染成HTML文本,因此我们可以非常方便地使用React设计发送给用户的邮件内容,此外官方文档也写得非常齐全,绝对是开箱即用。
vue也有类似的库,唯一需要注意的是部分 HTML 支持度不完整,例如图片格式不支持 SVG 等。
在后端发送邮件,可以参考官方提供的以下方案:
- Resend
- Nodemailer
- SendGrid (推荐)
- AWS SES
- ...
Earthly
Earthly - Make Builds Super Simple:本地 CI/CD 开源工具,简洁易用。
timeago.js
仅 2kb 的相对日期计算库,可以方便的计算某个时间到现在的相对时间,充足的测试用例可以让你放心使用。
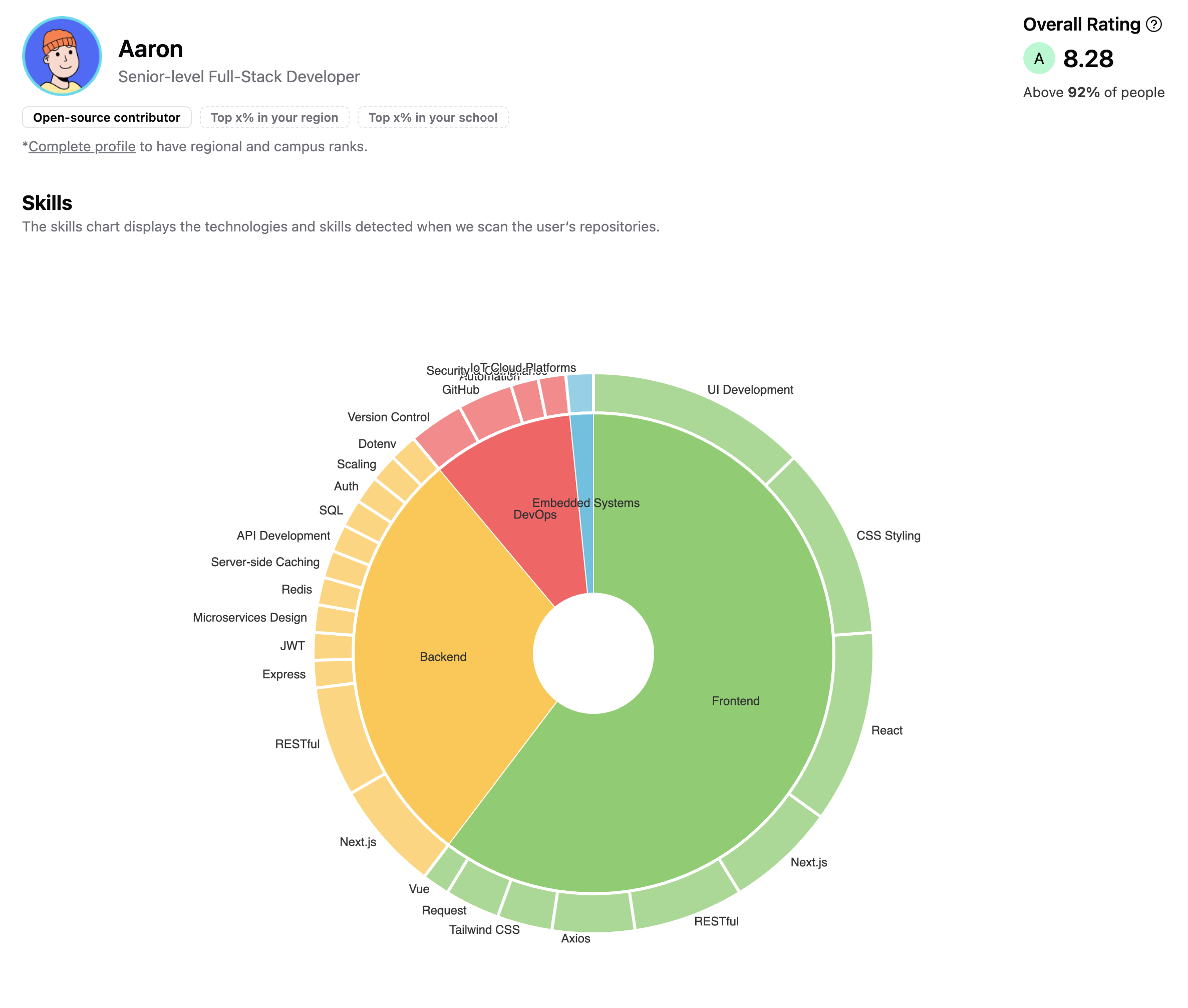
开源能力查询

GitRoll | Learn your candidate's real coding skills in minutes. 通过扫描目标用户的 github 代码,分析用户的开源能力信息。
"听说你在简历上写着热衷开源?",这下可以直接看看实力了。
Hyper UI
Hyper UI 分享了一系列基于tailwindcss的组件和源代码,可供开发者快速实现一些 UI 效果。
最后
好久没有记录一些内容了,坚持一件事真的很难,不过歇息了一阵子依然可以再出发。好了,今天的分享就先到这里,大家下周见~